こんにちは!
複数の億規模プロジェクトで
PLやってるやまさんです!

また仕様変更?
これで何回目だよ…
開発現場でよく見る光景ですか?
やまさんもPLになりたての頃は
よく仕様変更に悩まされました。

リリース直前に来たりするんですよね…
開発の悩みである仕様変更。
仕様変更を防止するには
プロジェクト初期段階で
お客さんやユーザの業務フローを
可視化しておくのが有効ですよね^^
今回は仕様変更を防止策の1つである
業務フローの可視化の大切さと
可視化するためのテクニックを
紹介していきたいと思います。
仕様変更はなぜ発生するのか


うーん、こういう機能がないと全然ダメだな…
仕様変更はなぜ発生するのか…
考えたことあるでしょうか。
仕様変更が発生する理由は
いろいろあります。
ボタンの配置だったり、
小さなデザインの変更だった…
このような細かな部分は実際に見てみないと
分からないこともあるのでまあ分かります。
ボクらエンジニア側もこういう変更は
発生するのが分かっているので
あらかじめ予想してますよね。
ただ、プロジェクトが
炎上するような仕様変更。
機能が丸ごと抜けているようなケースや
そもそも処理を根本から変更するような
仕様変更はなぜ発生するのでしょうか。
結論を言うと、
仕様変更が発生する理由は
次の2つのケースが多いです。
- お客さんやユーザ業務を行うために必要な機能が抜けている
- お客さんやユーザの業務を行える機能になっていない
当たり前ですが、システムに
お客さんが必要と思う機能が
そろっていれば
仕様変更は発生しないです。
全部そろってなくても、
プロジェクトの初期段階で

この機能はなくても大きな問題にならないので、今回ではなく次回に開発しましょう。
こんな話しができていれば、
仕様変更が発生する可能性は
ぐっと抑えることができます。
システムがどう使われるか設計してますか?

仕様変更や仕様追加が発生する
プロジェクトのシステムには
次のような特徴があると紹介しました。
- お客さんやユーザ業務をまわすために必要な機能が抜けている
- 機能があってもお客さんやユーザの業務をまわるレベルになっていない
ではなぜこんな状態になってしまうのでしょうか。
結論はシステムの利用シーンを考えた
設計ができていないからです。
システム化の本質は作業の代替です。

人間や他のモノが行うことをシステムが代わりにやるってことですね。
例えば…
よくある人事システムは従業員の管理を
紙の代わりやっています。
Amazonだって買い物で行われる
商品を探したりお金を買ったりという
行為を代わりにやってますね。
企業のHPでも、企業情報誌の代わりを
やっているといえるのではないでしょうか。
企業のHPで転職の応募までできるなら
応募書類の代わりを
やっていることになります。
どんな業務や作業の代わりを
システムにやらせるのか。
これをしっかりと考えられていない
プロジェクトでは仕様変更や仕様追加が
多発します。
ちなみにどう使うか考えられていない
システムの末路は
- プロジェクト後半で重たい仕様変更が発生(つまり炎上する)
- ”使えない”システムとして廃れていく
このどちらかです。
どちらかと言いましたが、
お客さんもシステム開発に
お金を払っています。
なので、
たいていはお金がムダにならないように
仕様変更をして
”使える”システムになるよう
軌道修正するのが大半です^^;
業務フローとシステムの関係を見える化して仕様変更を防ぐ

システムの利用シーンを考えた
設計ができていないと
重たい仕様変更が発生することを
説明しました。
ではどうやったら、利用シーンを考えた
設計できるのでしょうか。
解決方法の1つに”フロー図を描く”というのがあります。

お客さんやユーザの業務や作業とシステムの関係を見える化するってことですね。
見える化すると、お客さんやユーザの
業務に対して必要な機能がそろっているかや
大きく外した機能になっていないか
チェックすることができます。
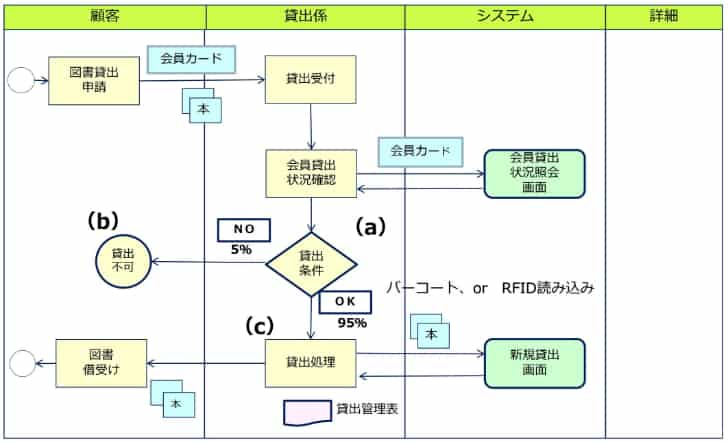
やまさんは次の感じの業務フロー図を
よく作ります。
こんなやつです^^

ちなみにこれは単純なパターンで
実際はもっと複雑になると思います。
また、いろんな業務が関わる
規模のでかいプロジェクトの場合は
お客さんの業務間の関連性も
把握する必要も出てきます。
お客さんの事業は
営業業務→製造業務のような
流れになってますからね。

一部だけよくても”次につながらない”という理由で仕様変更になるときもあるんです。
なので、そんなときには
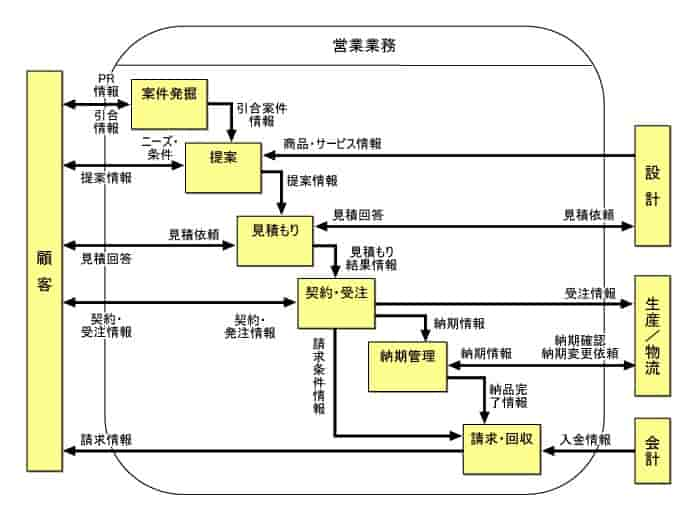
次のようなフローも作ることがあります。

こっちはお客さんやユーザの業務フローに
重点を置いたフロー図ですね。
実際の開発では「契約・受注」部分を
1つの機能としてシステム化したりします。
でも、「契約・受注」機能だけを
開発していればいいわけではなく、
後続の「納期管理」業務と
うまく連携を取る必要があるんですよね。
全体を俯瞰して”前と後ろ”に
どんな業務があるのか把握できるのが
この図のいいところです。
なお、気になる描き方ですが、
描き方は詳しいサイトがいろいろあるので
そちらにおゆずりすることにします(←オイ)
でもでも、描く時のポイントは
しっかりお伝えしますよ!!^^;
業務フロー図を書く時のポイントは
きれいに描きすぎないことです。

分かればいいだろ!!
これぐらいの気持ちで描きましょう。
というのも、
きれいに書くこと自体は
重要ではないのです。
フロー図を描く目的は
導入するシステムの機能で
お客さんやユーザの業務がちゃんと
行えるか確認するためです。
分かりにくくならない程度のレベルで
描くことがコツ。
きれいに書くと時間がかかるので
途中で挫折してしまいがち
なんですよね^^;
お客さんに見せるのであれば、
多少は見た目も気にする必要がありますが、
フロー図は書いてるうちにどんどん
更新していきます。

書き終わってレビューしてから清書する方が結果的にはやくなりますよ!
ということで、フロー図を描く目的は
プロジェクトの初期段階で必要な機能は
何かをあぶりだすこと。
なので、
デザインは分かればいいぐらいの
レベルで全体を把握することに
重点をおきましょう。
お客さんに見せる用のものが
必要な場合は後で作ればOKです。
きれいなフロー図が必要な場合、やまさんは自分で作ったフロー図を後輩やチームメンバーに清書してもらっています。
ほかにボクしかできない作業があるからなんですが、このような”重要なことに集中する”という考え方を「エッセンシャル思考」と言います。
まとめ

今回は次のようなことを紹介しました。
- 必要な機能がないと仕様変更が発生する
- プロジェクトの初期段階で開発するシステムがどう使われるか設計するのが重要
- フロー図でお客さんの業務とシステムの関係性を可視化し機能漏れを防ぐ
正直なところ、”フロー図”って、
描くのがめんどくさかったりしますよね^^;
なので、描かない人や
描いても見た目だけで中身がないような
フロー図を描く人もいます。
ですが、ここで手を抜いて
プロジェクト後半で炎上する方が
数百倍めんどくさいです(笑)
ですから、しっかり描いていきましょう!
(”見た目は後で”も忘れずに!)
なお、フロー図を描いていると
当たり前ですが、お客さん業務に
詳しくなります。
実はお客さんの業務フローに
詳しいと年収UPにつなげることが
できるんですよね!
SEが業務知識を身につけるメリットを
次の記事でまとめてみましたので、
ぜひ読んでみてください!
それでは!!
















この機能がないとダメだなー